本文基于前一篇文章《dedecms下利用SyntaxHighlighter实现代码高亮 》,最后用起来还是发现一些问题,SyntaxHighlighter有点重js、css比较大(3个),最主要的原因是dedecms文档关键词给文章自己加关键词链接(这样做对SEO有帮助),高亮后的代码中如果有关键词链接,SyntaxHighlighter直接显示源码(<a href=’$key_url’ target=’_blank’><u>$key</u></a>),后面发现kindeditor中的代码高亮可以避免这个问题(UEditor也有这个问题),但是kindeditor中项目列表在前台不能显示(css不懂),于是想把kindeditor中代码高亮部分一直到CKEditor 3.6.2,可以通过insertpre插件,但是貌似它只支持CKEditor4.0以上版本。最后通过在Github上看到解决方法,下面来一步步实现
1. 下载insertcode插件,解压放到include/ckeditor/plugins/,可以看到insertcode目录
建议下载我修改后的,百度网盘地址:http://pan.baidu.com/share/link?shareid=2281510467&uk=2586215667
github insertcode地址:https://github.com/wuyuntao/ckeditor-insert-code
2. 下载前台加载的js、css(只有2个,很小)google-code-prettify,在insertcode目录下建立code目录,将prettify.css、prettify.js放到code目录下
prettify.js、prettify.css(建议用我修改后的)下载地址:http://code.google.com/p/google-code-prettify/
文件目录结构如下:
# tree include/ckeditor/plugins/insertcode/ include/ckeditor/plugins/insertcode/ ├── code │ ├── prettify.css │ └── prettify.js ├── dialogs │ └── insertcode.js ├── images │ └── icon.gif ├── lang │ ├── en.js │ └── zh-cn.js └── plugin.js 4 directories, 7 files
3. 由于dedecms 5.7自己集成了一个dedepage插件,用来添加ckeditor自定义插件,在include/ckeditor/plugins/dedepage文件夹下,打开plugin.js文件大概在28行(requires : [ 'fakeobjects' ],):requires : [ 'insertcode' ],添加完之后的代码如下:
// Register a plugin named "dedepage".
(function()
{
CKEDITOR.plugins.add( 'dedepage',
{
init : function( editor )
{
// Register the command.
editor.addCommand( 'dedepage',{
exec : function( editor )
{
// Create the element that represents a print break.
// alert('dedepageCmd!');
editor.insertHtml("#p#副标题#e#");
}
});
// alert('dedepage!');
// Register the toolbar button.
editor.ui.addButton( 'MyPage',
{
label : '插入分页符',
command : 'dedepage',
icon: 'images/dedepage.gif'
});
// alert(editor.name);
},
requires : [ 'fakeobjects' ],
requires : [ 'insertcode' ]
});
})();
4. 修改include/ckeditor/ckeditor.inc.php文件,在$toolbar['Basic']的最后一行添加元素InsertCode,修改后代码如下:
$toolbar['Basic'] = array(
array( 'Source','-','Templates'),
array( 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'),
array( 'Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'),
array( 'ShowBlocks'),array('Image','Flash','Addon'),array('Maximize'),'/',
array( 'Bold','Italic','Underline','Strike','-'),
array( 'NumberedList','BulletedList','-','Outdent','Indent','Blockquote'),
array( 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'),
array( 'Table','HorizontalRule','Smiley','SpecialChar'),
array( 'Link','Unlink','Anchor'),'/',
array( 'Styles','Format','Font','FontSize'),
array( 'TextColor', 'BGColor', 'MyPage','MultiPic','InsertCode')
5. 在文章模板文件templets/default/article_article.htm文件里引入高亮显示的js、css,建议将引入的代码放在</body>标签之前,引入代码如下:
<link type="text/css" rel="stylesheet" href="{dede:global.cfg_basehost/}/include/ckeditor/plugins/insertcode/code/prettify.css"/>
<script type="text/javascript" src="{dede:global.cfg_basehost/}/include/ckeditor/plugins/insertcode/code/prettify.js"></script><script>prettyPrint();</script>
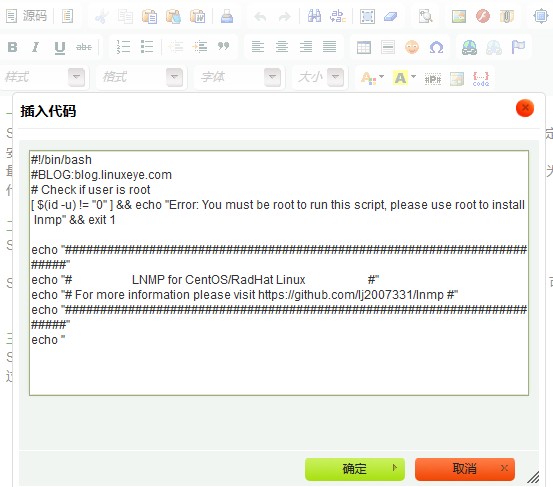
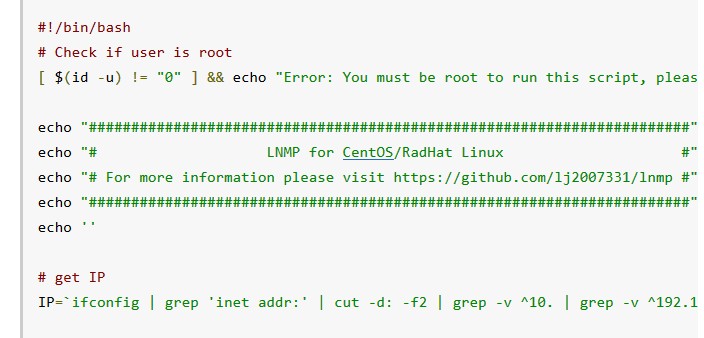
6. 看看效果吧


7. 将dedecms里面的文章从SyntaxHighlighter转换成google-code-prettify实现代码高亮
思路:SyntaxHighlighter方式html源代码中包含 ...<pre class="brush:bash">...</pre>,而google-code-prettify方式html源代码包含...<pre class="prettyprint">...</pre>,将表dede_addonarticle mysqldump成sql,后面就是看你对正则表达式是否熟悉了,可参考://linuxeye.com/104.html ,如果不会请回复!
Wed Jul 3 12:46:19 CST 2013